Bikin Presentasi via JessyInk on Inkscape (bagian 3)
C. Perbesaran Dengan View, Menyisipkan Video, Pengaturan Navigasi, dan Summary
Di panduan yang telah lalu kita telah mengenal beberapa fitur dari JessyInk seperti master slide, auto-teks, transitions, effect, dll. Pada bagian ketiga ini kita akan melanjutkan untuk lebih mengenal fitur lain yang ada di JessyInk.
1. Perbarui cara pandang dengan View
Terkadang kita ingin supaya audien melihat beberapa bagian dalam suatu slide kita secara lebih detil. Biasanya kita akan sedikit kerepotan dengan memperbesar gambar atau tulisan di dalam slide tersebut. JessyInk menyediakan suatu fitur yang khusus menangani masalah perbesaran atau melihat gambar secara dekat, yaitu dengan fitur View.
Mulailah membuat layer baru lalu, disini kita namakan “View”. lalu isilah layer tersebut dengan berberapa objek gambar dan garis, disini kita menggunakan beragam tool dalam Inkscape antara lain: rectangle (klik gambar kotak di toolbar atau tekan tombol F4), 3D boxes (klik gambar kubus di toolbar atau tekan tombol Shift+F4), circles (klik gambar lingkaran di toolbar atau tekan tombol F5), stars and polygon (klik gambar bintang di toolbar atau tekan tombol *), spirals (klik gambar spiral di toolbar atau tekan tombol F9), freehand lines (klik gambar pensil di toolbar atau tekan tombol F6), dan Bezier curve and lines (klik gambar pena di toolbar atau tekan tombol Shift+F6).
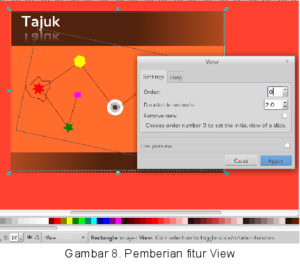
Setelah membuat berbagai objek, buatlah suatu kotak besar yang meliputi seluruh slide dengan isi (fill) kosong tetapi garis tepi (stroke) tampak berwarna, lalu pada beberapa objek kita lingkupi dengan objek yang isinya tidak tampak (misal kotak dengan fill none) maupun garis tak beraturan. Pada kotak terbesar (yang meliputi seluruh slide) kita aktifkan dengan mengklik menggunakan tool seleksi (gambar panah di toolbar atau tekan tombol F1). Kita pilih menu Extensions -> JessyInk -> View hingga muncul jendela View. Selanjutnya kita isi parameter di tabulasi Settings dengan: Order=0; Duration in seconds=2.0, lalu kita klik tombol Aplly.
Hint: Order digunakan untuk mengatur urutan dari benda yang akan diperbesar. Parameter Order=0 sangat penting dilakukan, karena ia akan menjadi tampilan dari pertama slide saat muncul nanti.
Selanjutnya kita pilih objek yang akan kita perbesar, dalam slide ini saya mencontohkan sebuah bintang merah yang diliputi garis tak beraturan. Pilih garis tak beraturan tersebut dengan menggunakan tool seleksi, lalu pilih menu Extensions -> JessyInk -> View hingga muncul jendela View. Seteah itu kita tinggal meneruskan urutan view dengan mengganti nilai parameter Order menjadi 1. Anda juga bisa mengganti durasinya dengan mengganti nilai parameter Duration in seconds. Anda bisa mengulangi lagi langkah ini untuk objek-objek yang lainnya.

Hint: garis tak beraturan tadi beserta objek-objek lain yang digunakan untuk melingkupi objek yang akan dilihat, nantinya tidak akan muncul dalam tampilan slide. Hal tersebut dikarenakan objek-objek pelingkup tadi hanya berfungsi sebagai pembatas bidang pandang dari objek yang diamati. Itulah sebabnya kita perlu terlebih dahulu membuat garis atau bidang yang melingkupi objek yang ingin kita perbesar tampilannya nanti.
2. Memasukkan video ke dalam slide
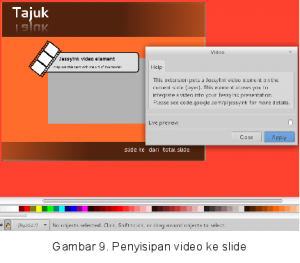
Sejauh ini kita telah dapat membuat suatu presentasi yang bagus menggunakan fitur-fitur JessyInk yang telah saya sebutkan sebelumnya. Namun ada kalanya kita ingin menambahkan video ke dalam slide presentasi kita. Jangan khawatir, JessyInk menyediakan fitur untuk itu. Mula-mula kita buat sebuah layer baru yang kita beri nama “Video”. Pilih menu Extensions -> JessyInk -> Video, setelah muncul jendela Video kita tekan tombol Apply. Setelah itu akan muncul JessyInk video element dengan sebuah tulisan kecil <replace this text with the url of the movie>. Ubahlah tulisan tersebut dengan alamat / tautan tempat video yang kita inginkan.

3. Fitur navigasi
JessyInk menyediakan fitur yang memungkinkan kita melakukan pengaturan terhadap perilaku papantik (keyboard) dan tetikus (mouse) dalam menjalankan presentasi kita nantinya.
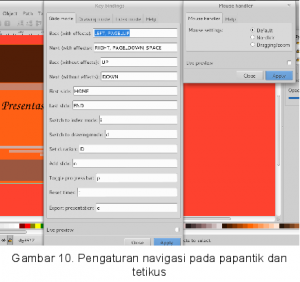
Fitur Key Bindings digunakan untuk mengatur perilaku dari papantik. Fitur ini bisa kita aktifkan dengan memilih menu Extensions -> JessyInk -> Key bindings. Di dalam jendela Key bindings, terdapat 4 tabulasi yaitu: Slide mode, Drawing mode, Index mode, dan Helps. Tabulasi Slide mode memungkinkan kita mengatur perilaku papantik dalam menjalankan slide presentasi kita, dalam hal ini secara bawaan (default) telah terisi dengan nama tombol navigasi di papantik. Tabulasi Drawing mode mengatur perilaku papan tik dalam memasuki modus menggambar di slide. Menggambar di slide?, Ya, kita bisa menggambar di slide pada saat di jalankan di peramban (Browser) dengan menekan tombol D. Tabulasi Index mode memungkinkan kita untuk melakukan beberapa pengaturan ketika memasuki modus index. Ketika kita telah menjalankan slide dan ingin melompat ke slide yang jauh di depan atau dibelakang, maka kita bisa menggunakan modus index untuk melakukan berpindah slide secara cepat. Tekan tombol I untuk masuk modus index pada saat slide dijalankan di peramban (Browser).

4. Summary
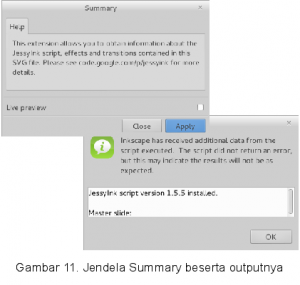
Fitur summary digunakan untuk memperoleh informasi mengenai fitur-fitur yang telah kita buat dalam suatu file presentasi. Kita bisa menggunakannya dengan memilih menu Extensions -> JessyInk -> Summary, lalu setelah muncul jendela Summary tinggal tekan tombol Apply untuk menampakkan informasi tersebut.

Demikian beberapa hal yang dapat saya jelaskan mengenai pembuatan slide presentasi menggunakan JessyInk via Inkscape. Sebenarnya dalam versi JessyInk yang terbaru terdapat sebuah fitur untuk meng-export presentasi yang kita buat ke dalam format file gambar, akan tetapi saya cukupkan dulu materi pembuatan slide kali ini, InsyaAlloh akan ditampilkan pada panduan berikutnya.
Anda bisa melihat lebih banyak mengenai perkembangan serta dokumentasi berbahasa asing dari proyek JessyInk di code.google.com/p/jessyink. Saya juga berterimakasih kepada TimTeatro yang telah menginspirasi dalam tutorial JessyInk di webblognya.
Anda juga bisa mendownload file contoh presentasi dari panduan ini disini dengan lisensi GPL (Gak Pake Lama tinggal edit :D). Cukup sekian dan terimakasih telah menyimak panduan ini.
Latest posts by mmustofa (see all)
- Tes Potensi Akademik dengan GBrainy - 20 Sep 2015
- XAMPP-solusi praktis belajar web- - 10 Jan 2015
- Pengenalan Tux Paint - 1 Jan 2015
Pingback: Bikin Presentasi via JessyInk on Inkscape (bagian 2) | Panduan BlankOn Linux